Sharing content on social media has become second nature for many of us. Yet, have you ever taken a moment to consider what exactly is being published when you click the “Share” button? Spoiler alert: it’s often more than you realise.
Every time you share a post, extra information like a title, short description and image is is extracted from the website you’re sharing. It’s called metadata.
Understanding how this works can help you present the content exactly as you intend.

After you take an action (eg. sign a petition) on our widget, you have a secondary but crucial component of the success of your campaign: the share step, that asks the supporter to take further action and share your campaign on social media.
Because the friends of your supporters will see that metadata on their social media feed and will decide to take action partly based on how engaging these are, we are displaying them as part of the share step, both because your supporter get a preview of what they will share, and because it makes it easier for you to to see it too.
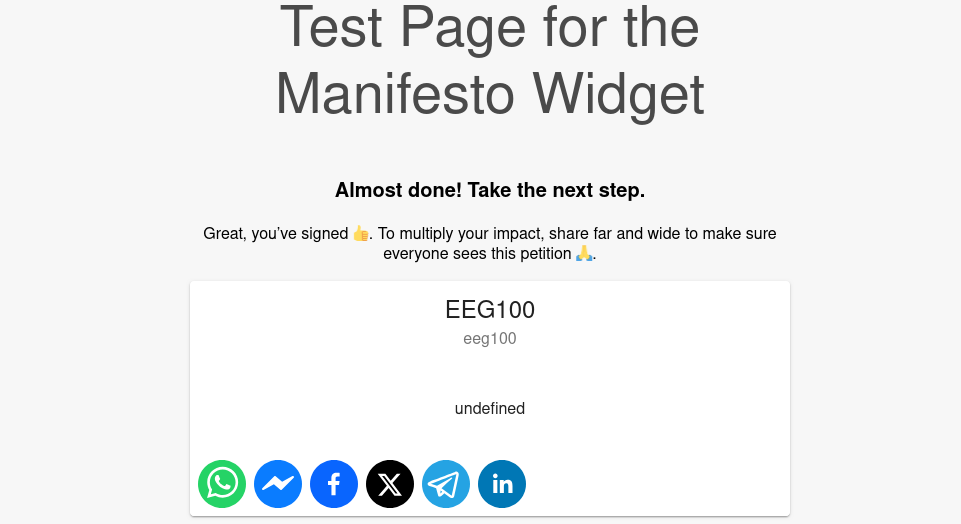
It can also explain questions like “Where is the picture coming from?”: it comes from your page, and you might want to adjust it to increase the virality and success of your campaign.

or “Why is there a blank area in my widget share step?”: here we are just showing you that it’s missing on your page

Pro tip: Learn how to access widget steps directly, without signing the petition.
Meta tags are an important part of the web presentation. Our widgets integrate into website but cannot handle the essential data. The optimization of meta tags is in your hands.
The Metadata Behind the Scenes
I do not need an explanation, teleport me straight to the picture!
Metadata refers to the information embedded in a webpage’s HTML, typically located in the <head> segment. Social media platforms extract this data to create rich previews that include elements such as titles, descriptions, images, and URLs. These elements are controlled by specific meta tags within the HTML code. The following meta tags are commonly used to determine what users see when content is shared:
Open Graph (OG) Tags
Used by social media platforms like Facebook, Messenger, and LinkedIn to generate rich previews for shared content:
og:title: The headline of the content, designed to grab attention.og:description: A brief summary of the content that provides context to the viewer.og:image: The URL of the featured image displayed alongside the title and description, often the first thing people notice.
For a full list of OG tags and additional information about the Open Graph Protocol, you can visit the OGP website.
Twitter Card Tags
Twitter utilizes this metadata but will fall back to Open Graph if Twitter-specific tags are not present:
twitter:card: Specifies the type of card (e.g., summary, summary_large_image).twitter:title: Sets the title of the content.twitter:description: Provides a concise summary.twitter:image: Specifies the URL of the featured image.
It’s important to note that not all social networks exploit all meta tags. To learn more you could dig into this article or ask ChatGPT.
Your CMS May Be Deciding Your Metadata for You
When page metadata is missing, you CMS (Content Management System, like wordpress) may generate something using predefined rules. For example:
- Title tags: Generated from the page or post title.
- Descriptions: Extracted from the first few lines of text or left blank.
- Image: First image in the post
Instead of generating the content, some CMSes will fall back to the site’s default metadata settings, usually configured for the homepage.
How WordPress Fills in the Blanks
If page meta tags are missing, WordPress will automatically generate a meta description by pulling the first 150-160 characters from the content. Additionally, it will use the content headline and the website URL

WordPress plugins like Yoast SEO (probably already installed on your site) provide user-friendly tools and guidance that make it simple to optimise your campaign page for search engines and social media.
A Preview is More Than Just a Secondary Feature of the “Share” step.
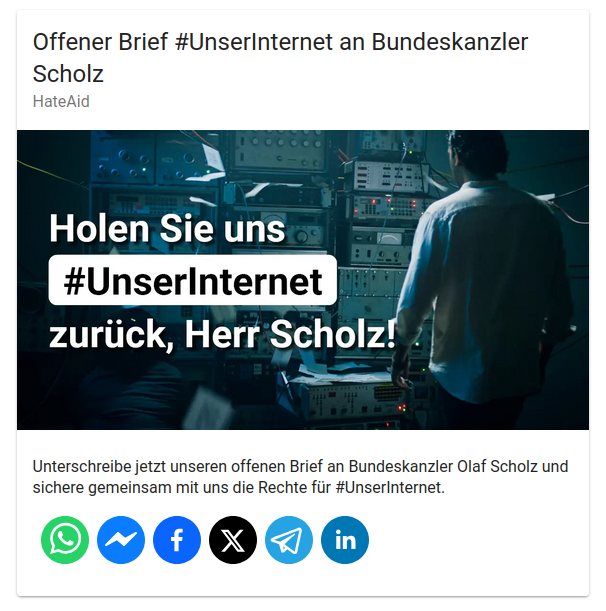
The “Share” step in our widget is designed to make sharing content across social networks both easy and visually appealing. In addition to “share” icons for platforms such as WhatsApp, Messenger, Facebook, Telegram, Twitter, and LinkedIn, the widget also provides a preview of shared content. This preview is not just decorative; it displays the metadata extracted from your website’s HTML, which may become a part of your post.
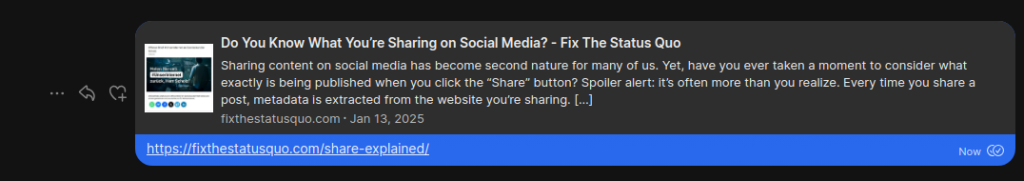
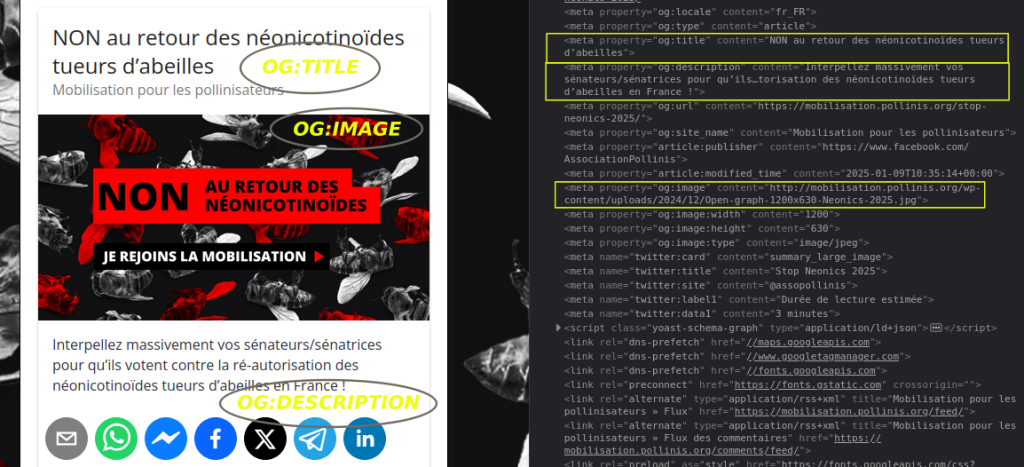
To understand how this process works, pay attention to the following image. On the left, you will find metadata extracted from your HTML, and on the right, the corresponding parts of your HTML “Head” segment:

When metadata is incomplete or missing, posts may appear unpolished – without illustration or displaying vague text.
With meta tags on point – right images, clear titles, and compelling descriptions – your content will truly shine when spread across the web.
Take a look at your “Share” step and you’ll know if it is time to optimize the metadata!
