This is a quick guide on how to embed a Proca widget on WordPress.
Proca widgets use HTML code to be placed on your website. On WordPress, this means that you need to insert a Custom HTML block. This code does a little bit of code magic by telling your website editor to put the Proca widget from our server on that webpage.
Custom HTML Block on WordPress
Because it is code, if you try to add it normally on WordPress, it won’t work because it will think you are putting in text, not code. So, you have to add a Block that will read it as code.
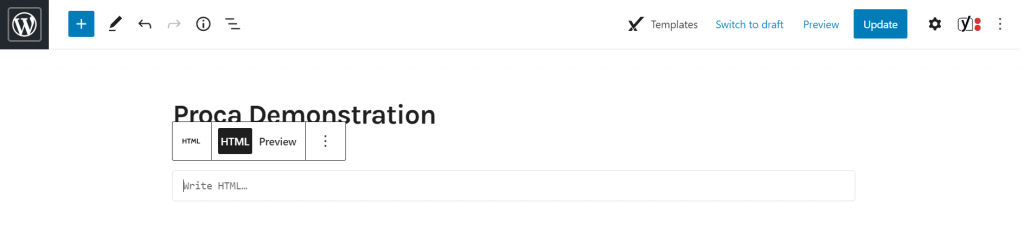
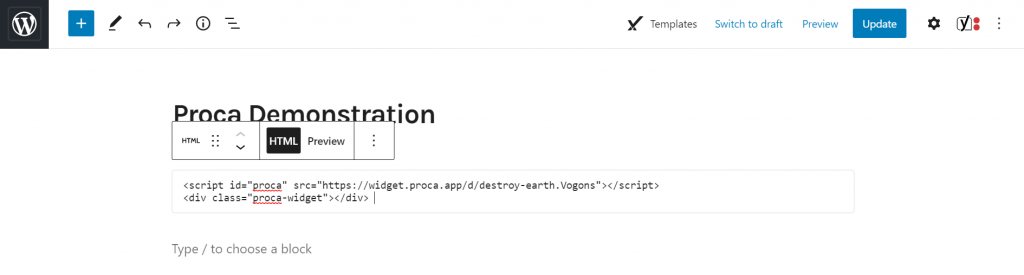
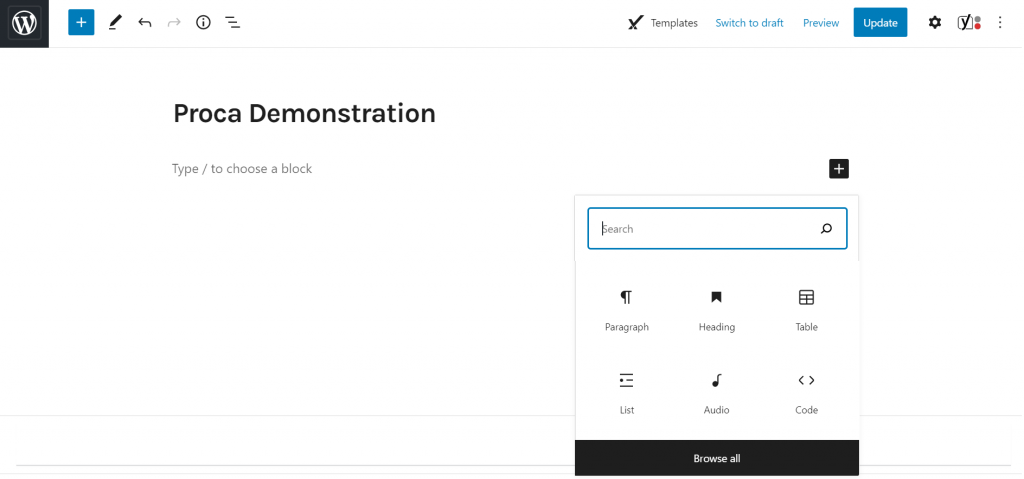
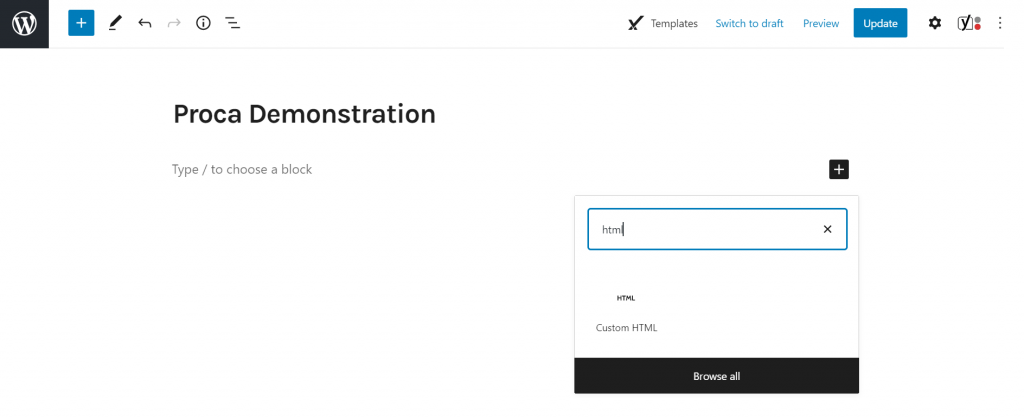
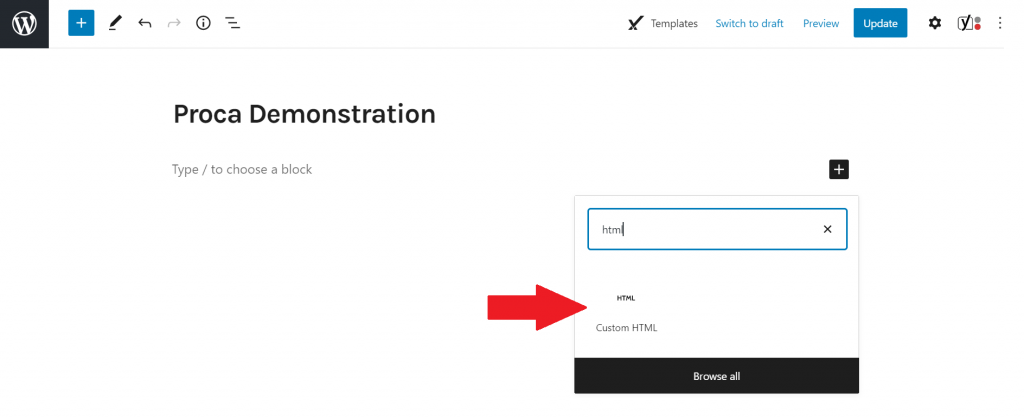
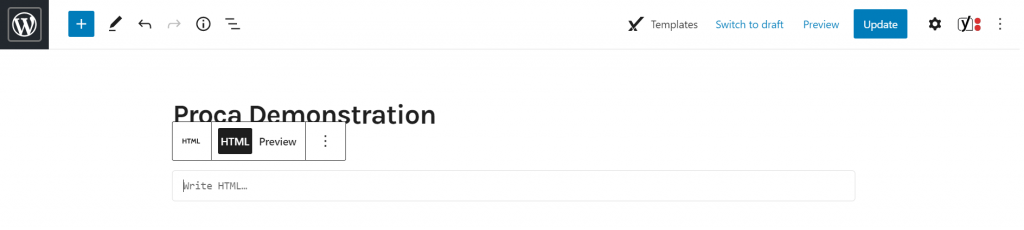
Click the Plus button to add a new block, type ‘html’ into the search, and click on the button for ‘Custom HTML’ to add that block, as in this series of images:





Copying the Widget Code
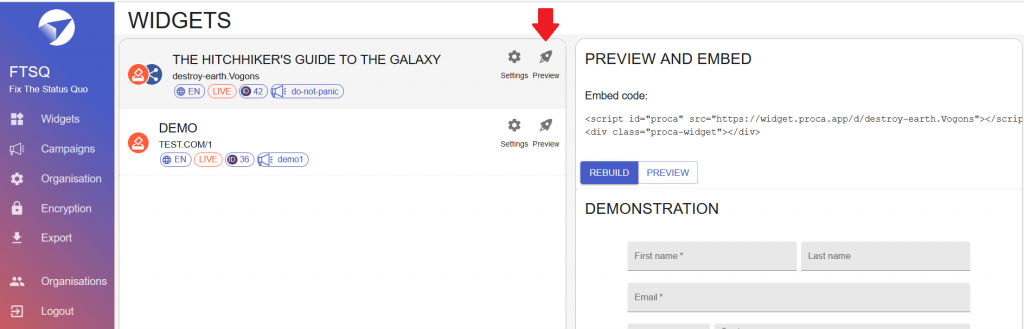
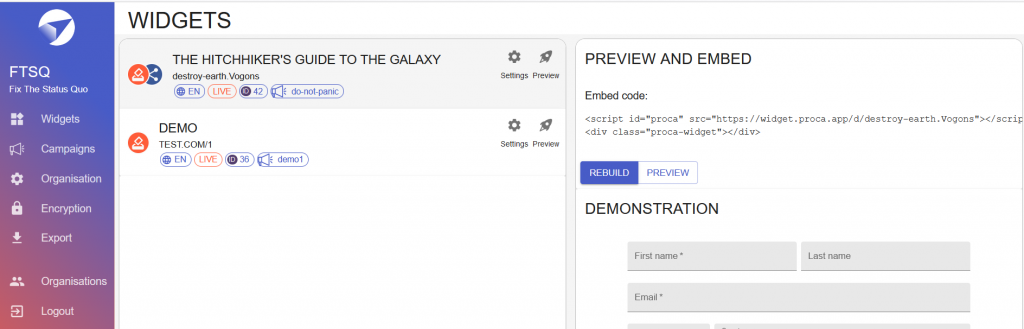
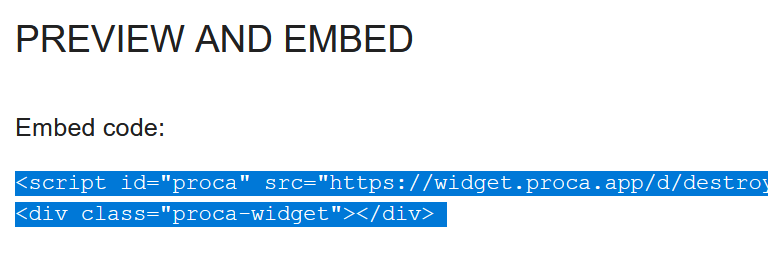
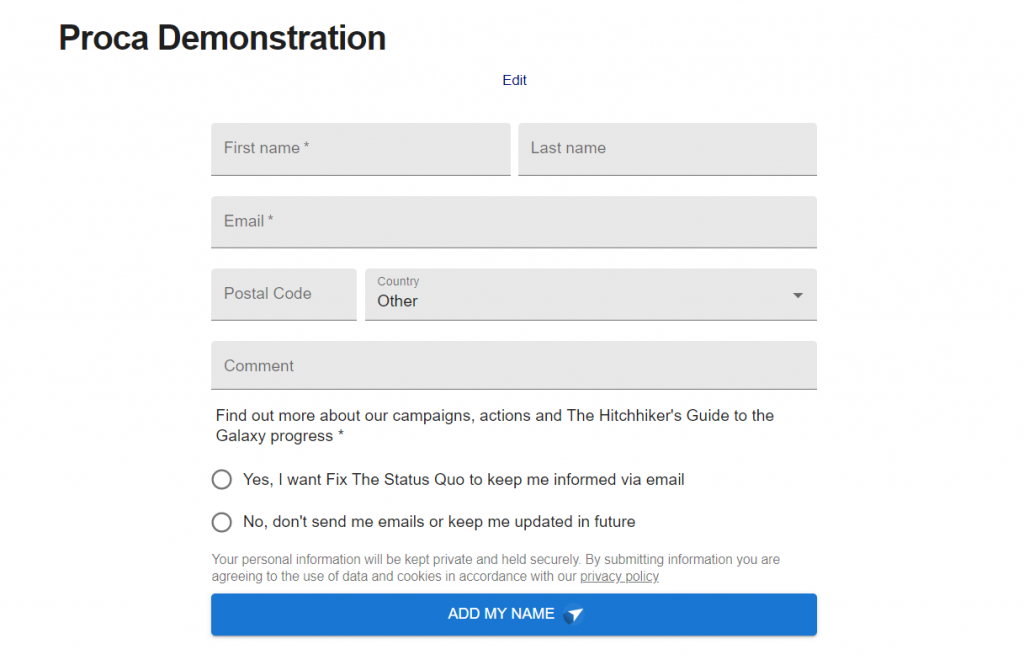
Once you have inserted the block, it is ready to put the Proca widget code into, using copy and paste functions. You can get the code from the Proca Dashboard, or someone involved in the campaign may send it to you directly. On the dashboard, click on the Widget tab on the navigation bar on the left, select the widget and click ‘Preview’. Then, highlight the text and copy it, either using a keyboard shortcut (such as ctrl+c) or right-click and select ‘copy’.